[et_pb_section][et_pb_row][et_pb_column type=”2_3″][et_pb_text admin_label=”Text”]
[box type=”info”] Before you do this tutorial you should go through Parts 1-4. Be super careful to read the instructions here before you change code. Where the code goes is just as important as the code itself. [/box]
Writing on the screen in Pygame seems complicated at first. We’ll do it in three steps.
- Create the font object you’ll use to create text. This goes in setup.
- Use the font object to create images of text.
- Draw those images on the screen with the blit function.
Create the Font Object
The font object here is 72 point – large for a Word document but fine for our game. If you need different font sizes on your screen, you’ll need more than one font object. Give them different names. This code goes in your setup section.

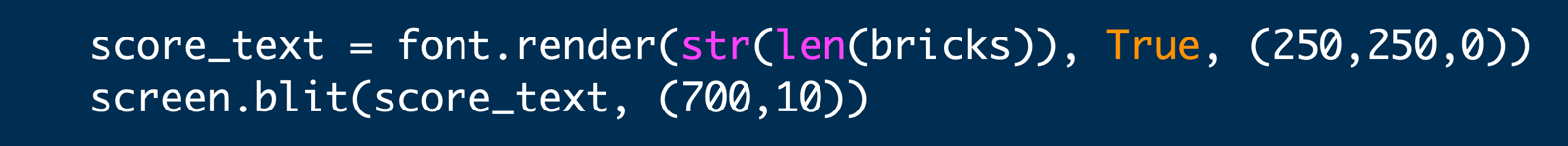
For our game we’ll just put the number of bricks left in the top right corner of our screen. This code goes in the drawing section.

And that’s it. The score should now appear.
Next: Pygame Tutorial Challenges
[/et_pb_text][/et_pb_column][et_pb_column type=”1_3″][et_pb_sidebar admin_label=”Sidebar” orientation=”left” area=”et_pb_widget_area_8″ background_layout=”light” /][/et_pb_column][/et_pb_row][/et_pb_section]
